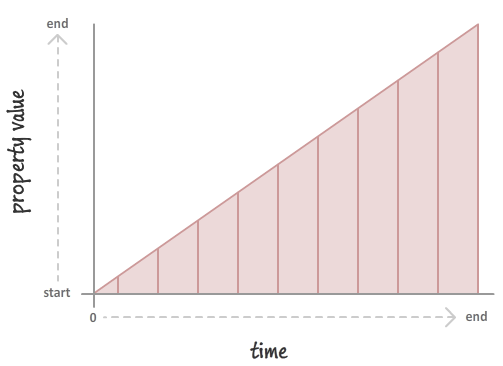
-webkit-transition: width .2s linear;
Download Full PDF Package. It will take 2 seconds to complete one rotation as I have set the animation duration to 2s which means 2 seconds.

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium
From the Modernist collection this contemporary sconce delivers a sleek linear design with a vertical frame hosting bulbs at each end and a round wall mount offering visual balance.

. Physical Review Letters 2004. Note that these servos can not be used with 1S 37 volt systems. SECONDARY EMISSION - EXPERIMENT 62 M.
115 front counting the 316 or so of toe out on both rigs and 11 and 1075 on rear. The dashed line of Fig. Cubic-bezier01 07 10 01 Stepping function also called staircase function Well make things easier for you.
Pulse Width Modulation PWM is a fancy term for describing a type of digital signal. We can accomplish a range of results in. Utilize the American Linear Lighting Photometry to Design your Project.
Keyframes When you specify CSS styles inside the. Animationchange 2s linear infinite alternate. GUI Graphical User Interface helps in better in understanding than programs.
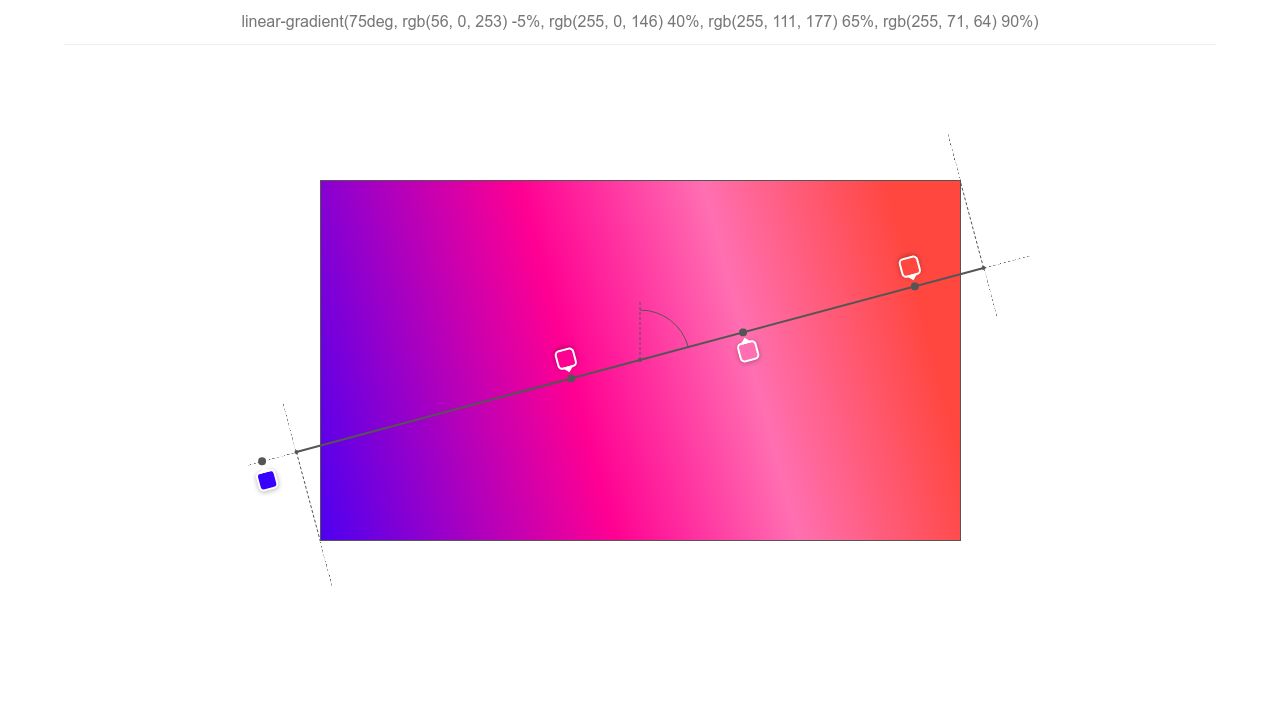
Add this linear declaration block to your CSS stylesheet. Linear-gradient000 0 0 00 no-repeat ddd. Kato et al Nucl.
You also need to add the end position. El pinko is 11 out back with regular shift hubs but I have narrow shifts to swap on it so it will be the same as frank. Linear Functions eg.
One-Piece Extruded Aluminum Housing Ensures Straighter Rows and Consistent Lens Retention. In Linear regression statistical modeling we try to analyze and visualize the correlation between 2 numeric variables Bivariate relation. We will also visualize the time complexity of Linear.
B 125 1997 59-62 only the v 1-linear dependence of the spectrum width but also a large portion of the observed v 1 dependent width quantitatively. This relation is often visualize using scatterplot. Most properties change their values in 16 milliseconds so the recommended standard transition time is 200ms.
Well explain these easing functions under the following subheadings. 0-10 VOLT DIMMING TO 1 STANDARD. Keyframes change to background-size300px 150px.
Two numbers r and s sum up to -2 exactly when the average of the two numbers is frac12-2 -1. 106-108 LUMENS PER WATT. We will see how the elements are being traversed in Linear Search until the given element is found.
Width 2s linear 1s CSS Animations An animation allows an element gradually change from one style to another. A short summary of this paper. Story of pairs ggpairs and the linear regression.
Keyframes p1 100 background. ONE-PIECE EXTRUDED ALUMINUM HOUSING. 1s Or using shorthand property div transition.
Progress-1 width120px. In the same way that you have seen in this tutorial you can give infinite rotate animation effect using CSS to any element. CSS transitions allow you to animate the original value of a CSS property to a new value over time controlling the rate at which property values change.
Linear Search Visualization using JavaScript. Backgroundlinear-gradientto rightredblue -50 050px 150px no-repeat. 2 can explain not I1.
These linear servos are designed specifically for higher voltage operation. To make an animation you must first specify keyframes for the animation. B width200px.
The bold aesthetic of matte black finish steel creates drama bringing a notable quality to this two-light wall sconce. On hover I want it to change colour change background colour and also expand to 100 of the div using a CSS. You can also see that the midpoint of r and s corresponds to the axis of symmetry of the parabola represented by the quadratic equation yx2BxC.
Animationp1 2s infinite linear. Now if you reload your browser tab you should see your image rotating a single time over 2 seconds 2sBut we need to do two more things. Covering popular subjects like HTML CSS JavaScript Python.
Width 2s linear 1s Code Answer transition syntax css css by PYTHON_NOT_SNAKEpy on Sep 08 2020 Comment. Extruded aluminum LED fixtures provide the visual appeal material strength and design flexibility required for the most demanding linear lighting projects. Cubic Bézier functions eg.
Assuming you are keeping the element a fixed width and height then you can work out the measurements you need without using calc. Learn about the principles and applications of indirect lighting in commercial residential healthcare and other facilities. On page load its width is increased by a css animation from zero to some percentage of the containing div the fiddle contains a MWE but there is more than one link in this div each with a different width.
I have an tag which is displayed as a block. In your 100 rule all you have defined is the opacity so that is the only rule that will fill forwards. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
37 Full PDFs related to this paper. PaulOB December 11 2018 355pm 4. A common way we use them here at SparkFun is to control dimming of RGB LEDs or to control the direction of a servo.
3 shows the energy width y yo hzu 1 a where a 4ao. The change of properties occurs when a certain event occurs which is. Aluminum Extrusion for LED Linear Lighting.
The aim of understanding this relationship is to predict change independent or response variable for a. Measurements of the Mass and Width of the etac Meson and of an etac2S Candidate. In this article we will visualize Linear Search using JavaScript.
Pulse width modulation is used in a variety of applications including sophisticated control circuitry. We want the image to rotate continuously and we want to change the animation transition timing from the default ease to a consistent speed curve called linear. Keyframes hold what styles the element will have at the certain times.
They are ideally suited to systems operating on 2S 74 volts or systems where the receiver is operating on the voltage from a BEC from the ESC as shown below.

Chapter 14 Transitions Css In Depth

Css3 Transitions Timing Function Duration

Empire Boulevard 60 Linear Vent Free See Thru Gas Fireplace Vflb60sp Fire Pit Surplus

Generative Art With Css

Value Bubbles For Range Inputs Css Tricks Css Tricks

Empire Boulevard 48 Linear Vent Free Gas Fireplace Vflb48fp Fire Pit Surplus

Html Marking Navigation Button As Active Using Css Stack Overflow

Empire Boulevard 48 Direct Vent Linear Gas Fireplace Dvll48bp92 Fire Pit Surplus

Css Animation Absolute Position Go Off Screen To Right And Come Back From Left Stack Overflow

Empire Boulevard Slim 30 Linear Vent Free Gas Fireplace Vfsl30fp Fire Pit Surplus

All About Css Transitions Kirupa Com

Css Linear Gradient Overlay

Value Bubbles For Range Inputs Css Tricks Css Tricks

Empire Boulevard Slim 30 Linear Vent Free Gas Fireplace Vfsl30fp Fire Pit Surplus

Javascript Rectangle Start Fixed At Top Center Animates To Full Screen Stack Overflow

Chapter 14 Transitions Css In Depth

Empire Boulevard 36 Linear Vent Free Gas Fireplace Vflb36fp Fire Pit Surplus